
Hello, readers in this blog will discuss how user experience will define app success.
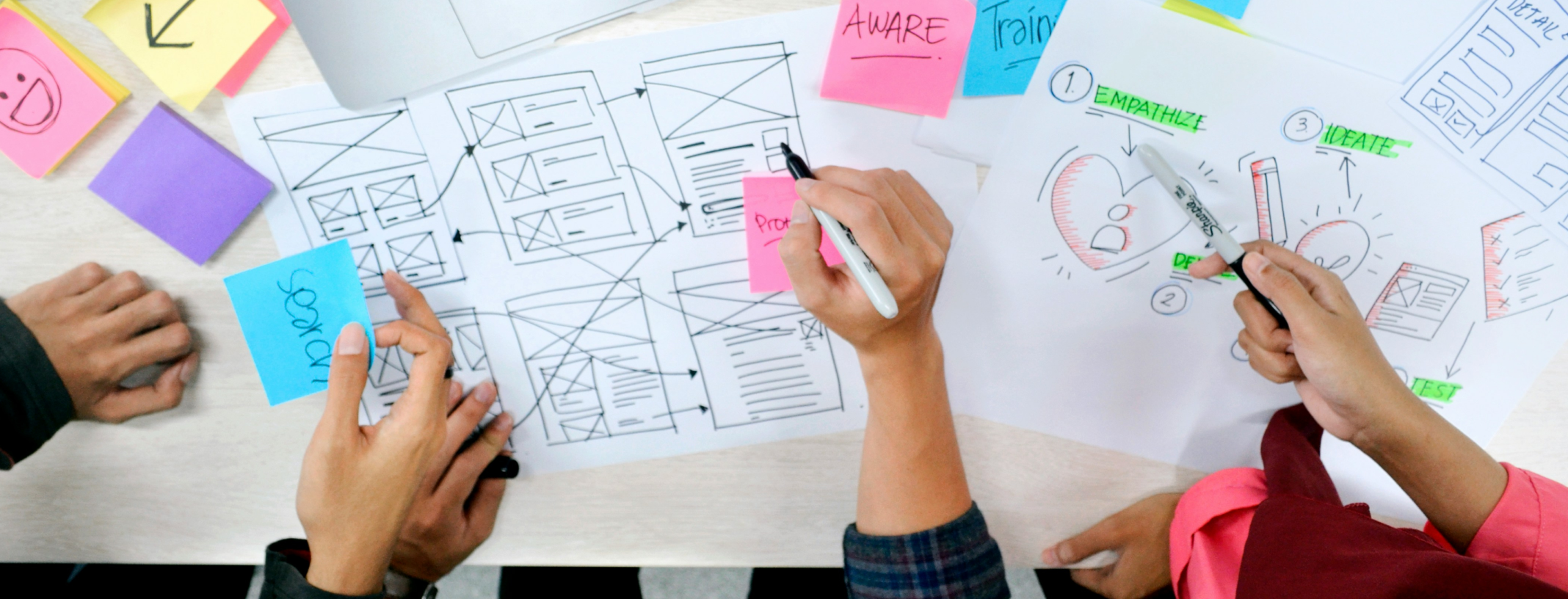
Firstly, to start development of any application we need to collect its requirements from the stakeholders, after analyzing all this requirement and done with the feasibility of requirement we need to prepare some prototype which defines the user experience of the application.
So, when we gather all the in-detailed (high & low level) requirements from the stakeholders and define its user experience with the help of some wireframes or prototypes.
so, with the help of this prototype or wireframe, all the stakeholders will agree on the requirement, and it gets signoff for the development.
all the stakeholders have the options to suggest any changes in the user experience
because user experience directly impacts on how the user going to use this application.
Some key points need to consider when preparing UX
Focus on simplifying requirements:
If our application has simple steps for the user then the user will stick with it, and if we make complex UX then the user needs to spent more time on our application and get bored and left it.
Easy to use for user
Focus on how the user feels so easy to use this app as compared to other competitors’ applications. Means it will save timing of user, just some click and work done. Avoid unnecessary screens.
Users expectation
Make sure it will fulfill the user expectation, all the requirement should cover in it. And all the requirement should be cover and flow wise easy to understand by user.
Use simple words:
Make sure need to use a simple word that will understand by the user. so, the user will stick to the application.
Less is efficient:
Try to remove unnecessary screens and fields required during user experiences.so user will get only those things which is important for him.
Target audience:
Find out the target audience of applications, so it will help to define the user experience, for ex: if we want to make an application for children then need we need to think as per children perspective to how to design the user experience, we should take care of it that with our UX this age group should be interactable.
Some tools for design user experience:
Balsamiq:
Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard but using a computer. It forces you to focus on structure and content, avoiding lengthy discussions about colors and details that should come later in the process.
Adobe XD:
Adobe XD is a vector-based user experience design tool for web apps and mobile apps, developed and published by Adobe Inc.
Figma
Figma is a vector graphics editor and primarily web-based prototyping tool, with additional offline features enabled by desktop applications for macOS and Windows.
These are some UX tools available for use. we here at Anques technolabs follows this principle of UX to meet our client’s expectations. and this result continuous delivery of successful projects.