👨💻 Introduction: What Makes Website Developers So Special?
In the world of the internet, website developers are the architects and engineers. They take abstract ideas and transform them into real, functioning websites that are visually appealing, fast, and smooth. However, creating a successful website requires more than just writing code. Experienced website developers have mastered certain techniques and strategies — the “insider secrets” — that make their work stand out.
Whether you’re just starting your web development journey or are an experienced professional aiming to enhance your skills, this blog will guide you through some of the most valuable, time-tested secrets in the field. Let’s dive in!
🔍 Understanding Website Development: From Basics to Brilliance
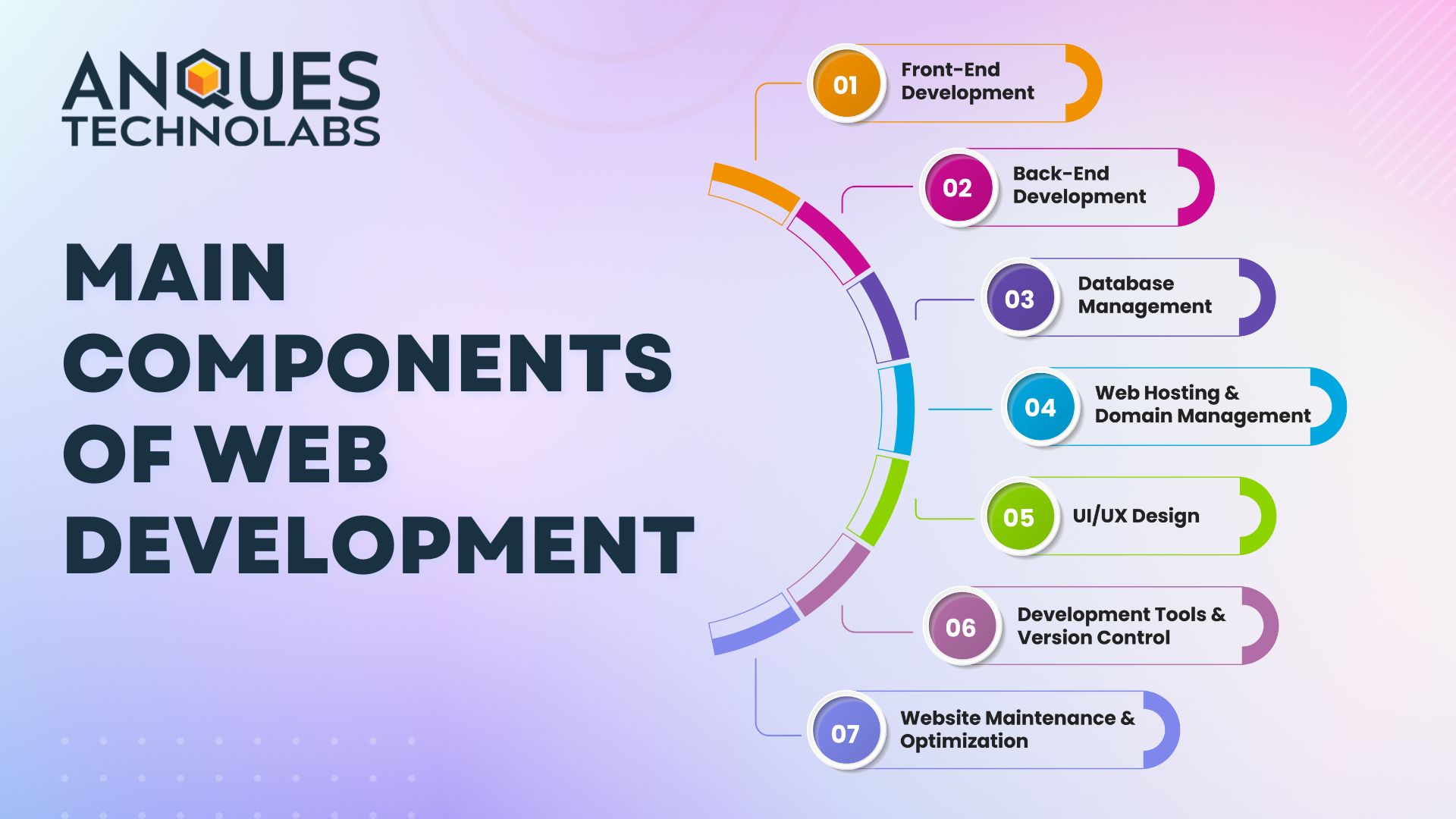
Website development encompasses much more than simply writing HTML and CSS. It involves creating engaging digital experiences that connect with users.
Here’s an overview of what website developers typically do:
-
HTML & CSS: Define structure and style for the website
-
JavaScript: Add interactive elements
-
Backend Development: Build systems using technologies like Node.js, Django, or PHP
-
Security and Accessibility: Ensure websites are responsive, secure, and accessible to everyone
Great websites don’t happen by accident. Website developers must constantly troubleshoot issues like device compatibility, slow load times, security vulnerabilities, and poor content organization. This is where their real expertise shines.
🛠️ Tackling Common Web Development Challenges
Every website developer faces challenges. Let’s explore some typical problems and how to overcome them with professional strategies:
1. Tech Headaches
Websites must be compatible with various browsers, devices, and screen sizes. Bugs, performance issues, and design glitches are common.
✅ Solution:
-
Use responsive frameworks like Bootstrap to ensure compatibility.
-
Test early and often across real devices.
-
Leverage debugging tools such as Chrome DevTools or Lighthouse to identify and fix issues quickly.
2. Making It Easy for Users
A website must be intuitive and easy to navigate, but achieving a balance between design and usability can be tricky.
✅ Solution:
-
Implement UI/UX best practices for clear, user-friendly design.
-
Keep navigation simple and consistent throughout the site.
-
Incorporate real user feedback to refine design and functionality.
3. Managing Content
Larger websites often deal with substantial amounts of content that need to be regularly updated.
✅ Solution:
-
Use a Content Management System (CMS) like WordPress, Strapi, or Sanity for easier content updates.
-
Create a structured content workflow: drafts → review → publish.
-
Provide training to clients or teams on how to manage content effectively.
4. Website Security
Cyberattacks are a constant threat to websites. Data breaches, malicious scripts, and hacks can seriously impact your site’s performance.
✅ Solution:
-
Always use HTTPS and secure login systems.
-
Keep all plugins and platforms up to date to patch security vulnerabilities.
-
Conduct regular vulnerability scans to identify and fix potential risks.
5. Speed Optimization
Speed is crucial — slow websites lead to frustrated users and increased bounce rates.
✅ Solution:
-
Compress images using tools like TinyPNG or WebP for faster load times.
-
Implement caching and a Content Delivery Network (CDN) to improve performance.
-
Minify CSS and JavaScript files to reduce file sizes and load times.
6. Following Laws and Being Inclusive
Websites need to be accessible to everyone, including those with disabilities, and must comply with legal standards like GDPR or ADA.
✅ Solution:
-
Use accessibility tools such as WAVE to check for compliance.
-
Ensure all images have descriptive alt text, proper contrast, and keyboard navigation.
-
Provide clear cookie consent forms and explain data usage transparently.
🎯 Insider Secrets Every Website Developer Should Know
These best practices are the golden rules that professional website developers follow to take their websites to the next level.
1. Write Clean, Maintainable Code
Good code isn’t just about functionality — it’s about creating code that is easy to fix, reuse, and hand off to others.
🧠 Secret:
-
Maintain proper indentation, naming conventions, and include comments in your code to ensure readability.
2. Stay Updated with Industry Trends
The field of web development is constantly evolving. Staying up to date with the latest tools and technologies is essential for success.
🧠 Secret:
-
Follow developer communities such as Stack Overflow, Dev.to, and CSS-Tricks.
-
Attend webinars, online workshops, and conferences to expand your knowledge.
3. Think Like a User
To create the best user experiences, website developers need to think from the user’s perspective. How easy is it for users to find what they need and navigate the site?
🧠 Secret:
-
Run usability tests and observe real users interacting with your site to identify areas for improvement.
4. Focus on SEO from the Start
Search Engine Optimization (SEO) is crucial, and website developers play an important role in making websites search-engine friendly.
🧠 Secret:
-
Use semantic HTML to structure content logically.
-
Optimize images, ensure fast loading speeds, and use appropriate page titles, headings, and meta descriptions.
5. Prioritize Mobile-First Design
With the majority of internet traffic coming from mobile devices, designing for mobile first ensures a better user experience.
🧠 Secret:
-
Start by designing for smaller screens and progressively adapt for larger screens using media queries and flexible grid systems.
6. Use Version Control (Git)
Version control allows website developers to track changes, collaborate efficiently, and manage code with ease.
🧠 Secret:
-
Use platforms like GitHub or GitLab, and push code regularly. Be sure to write clear, meaningful commit messages.
7. Never Skip Testing
Even the smallest bugs can create significant issues. Testing is essential to ensure the website functions as expected.
🧠 Secret:
-
Use unit testing, integration testing, and browser compatibility testing tools. Automate tests where possible with tools like Jest or Cypress.
8. Keep Security in Mind Always
Security isn’t just a backend concern. Even frontend code can expose sensitive data if not properly secured.
🧠 Secret:
-
Always validate form inputs, escape special characters, and never expose sensitive data in JavaScript files.
Final Thoughts: Unlock the Developer Within
Web development is about more than just knowing how to code — it’s about crafting digital experiences that users will love. By applying these insider secrets, website developers can create faster, more functional, and visually appealing websites.
Remember, the best website developers are always learning. Keep exploring, keep improving, and keep building amazing web experiences.
🙋♂️ Frequently Asked Questions (FAQs)
Q1: What is the most important skill for a website developer?
A: Problem-solving. It’s about figuring out how to make things work smoothly across various devices and browsers.
Q2: How do I keep up with changes in web development?
A: Follow blogs, attend webinars, and join online forums or communities. Never stop learning!
Q3: What tools do professional developers use?
A: Tools like Visual Studio Code, GitHub, Figma, Chrome DevTools, Postman, and frameworks like React or Laravel.
Q4: Is it necessary to know both frontend and backend?
A: While not essential, having a basic understanding of both frontend and backend (full-stack development) can make you more versatile and valuable.
Q5: How do I make sure my website is mobile-friendly?
A: Use responsive design principles, test across various screen sizes, and follow a mobile-first approach to design.